Your adsense revenue is too less ?? here is the solution. Adding AdSense inside blogger post is the smart way to increase the visibility to get more clicks. If you add AdSense inside blogger post then ad visibility will increase and also your clicks will increase and your earning will also increase. So adding the adsense inside blogger post is the grate idea to earn more dollars from your blog.
More Ad Visibility = More Clicks = More Revenue
More Ad Visibility = More Clicks = More Revenue
Follow the simple steps to add AdSense inside blogger post.
If you want to add AdSense in left side of the blogger post.<b:if cond='data:blog.pageType == "item"'> your adsense code here</b:if>
If you want to add AdSense in right side of the blogger post.<b:if cond='data:blog.pageType == "item"'> <div style="float:left;">your adsense code here</div> </b:if>
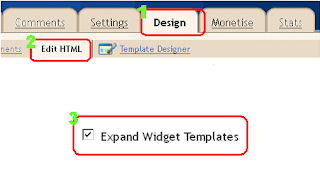
3.Now go to Edit HTML and select “expand widget template”<b:if cond='data:blog.pageType == "item"'> <div style="float:Right;">your adsense code here</div> </b:if>
4.Now search for (ctrl+F) <data:post.body/> (if you are using magazine type blogger template then you may found more then 1 <data:post.body/> try both and see which is correct one) and paste your code above it if you want to show ad at the top of the post else paste your code bellow <data:post.body/> to show your ads bellow the blogger post.